One of the best e-store for tech gadgets, I have come across has to be ConsumerMate.com.
Earlier, they were dealing with only laptops but now they have also started dealing with Mobile Phones and LCD TV's. This makes ConsumerMate among the best online stores.
The site ConsumerMate.com has an excellent user interface which makes it very easy for any person to surf the site & can get all the information he/she needs, be it the latest in tech gadgets to new release of mobile phones & LCD/Plasma TVs, anything & everything related to tech gadgets.
The site also has an interesting Buying Guide & Ask Us section where in the consumers can get the latest street prices for different categories & helps in choosing the product best suited to the consumer's need.
ConsumerMate.com are continuously increasing different categories for consumers ease as now you can get the best deals for Mobile phones, LCD TV's as well as Laptops.
Some other interesting features include: Ask Us, Compare Models, Buying Guide, Hot Deals , Test Center ratings, & many more...
Ask Us where in a consumer can select his/her preference for a product such as laptop, mobile phone or LCD TV & can get the desired information like the product description, features & the price.
Compare Models is another excellent feature which allows the consumers to compare different products such as laptop, mobile phone or LCD TVon various factors such as brand, price, weight, screen size, etc.
Hot Deals helps the consumers to keep track of the latest offers currently available on ConsumerMate.com.
Being a techie, the best feature i think is the Test Center ratings by Digit. We all know about the Digit Test Center Labs & its credibility & having them giving ratings is icing on the cake. A consumer can get ratings for various specs & features of a product such as laptop, mobile phone or LCD TVfrom Portability, Features, Ergonomics, Build & Overall performance which helps a consumer a great deal in selecting his/her desired brand/model.
With all these interesting & unique features, ConsumerMate.com really is the most apt title, as it really is a Consumers Mate - best friend.
So all you people out reading go & have a look at this very interesting site - ConsumerMate.com & feel free to share your personal experiences.
Launch of new Mobile & LCD TV's categories on ConsumerMate.com
Samsung NC20

Today we are going to discuss a cool netbook, Samsung NC20, which has become a bestselling netbook, and now more and more people are choosing it as their favorite. So let’s learn more about it now.
Samsung NC20 is a 12.1-inch netbook with a 1280 x 800 display. It provides a full screen resolution compared to small netbooks with a 12.1″ LED wide screen display, supporting a WXGA (1280 x 800) resolution that is exactly the same as a normal 12.1″ notebook. What’s better, a class leading design lets you do even more on the move – and still look good! Its slim-line chassis is accentuated with unique colours, haptic styling and high quality components. This is why I like it so much.
We have 7 reasons to choose Samsung NC20:
- Bright, glossy 12.1 inch screen
- Long Lasting battery upto 10 hrs
- SRS sound with 2.1 channel speakers
- Ultra portable
- Excellent Wi-fi performance
- Full-size keyboard
- Easy typing
As a small laptop, it performs quite well, faster than normal laptops. This laptop is most popular among students, especially college students. It’s a cool thing to carry it to classroom, very convenient and good use.
Samsung NC20 Specs:
- CPU: VIA Nano™ ULV Processor U2250 (1.3+GHz, 800MHz, 1MB)
- OS: Genuine Windows® XP® Home (SP3)
- RAM/Expandable to: 1GB (DDR2 RAM / 1x1GB)
- Hard Drive: 160GB (5400 rpm SATA)
- Display/Resolution: 12.1” LED WXGA (1280x800) Gloss
- Size: 11.5 x 8.5 x 1.2 inches
- Weight: 3.4 pounds
- VIA Chorme9 HC3 (Int. Graphics)
- Shared Memory (Int. Graphics)
- 1.3 Megapixel Webcam
- Bluetooth™ 2.0+ EDR
- 1 Year International Warranty
It’s very cheap for such a wonderful netbook, anyone can affordable it and is glad to pay that much money.
Seems very cool, uh?
For me, I like its design most, it has a very good looking, maybe ladies will love it more.
So what do you think about Samsung NC20?Feel free to share your personal experience about this laptop.
If you want to learn more about Samsung NC20, you can find it on
CNET, NetbookReviews, ITechReviews & many more.
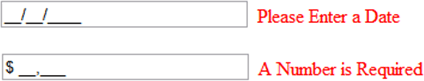
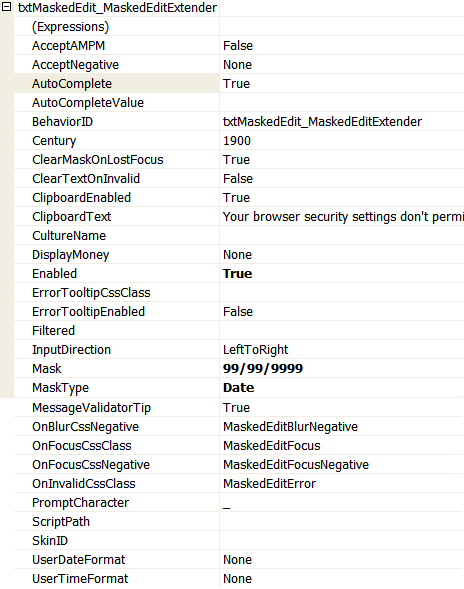
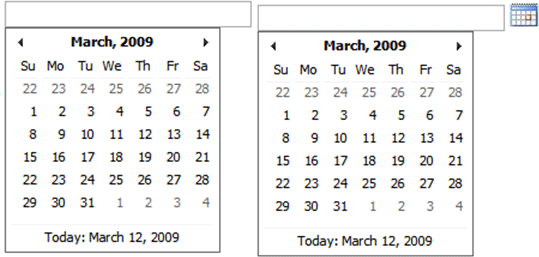
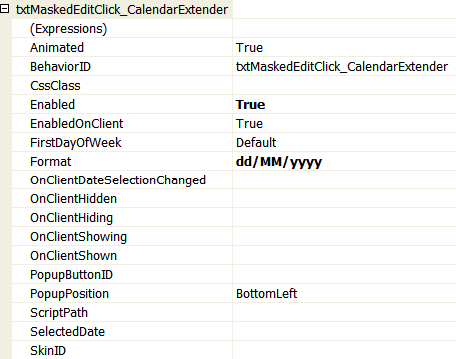
Using AJAX Textbox Extenders
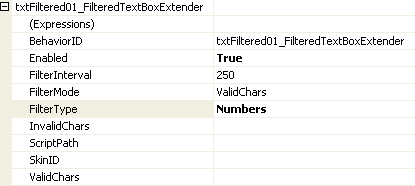
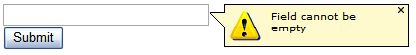
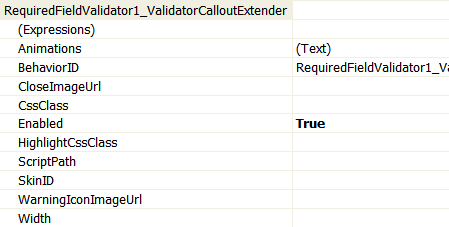
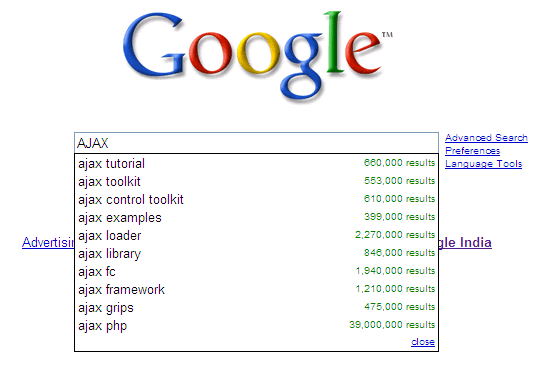
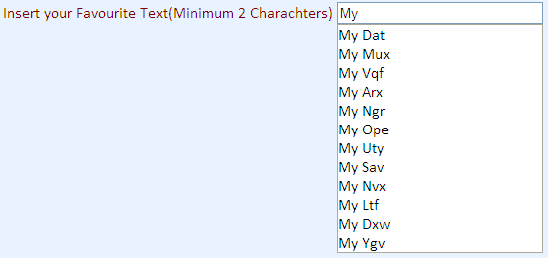
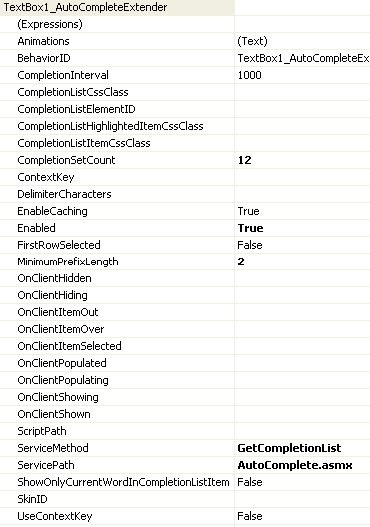
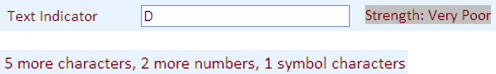
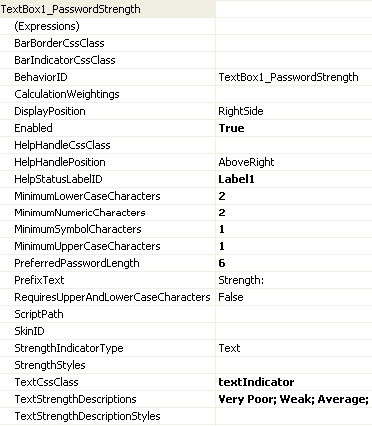
Introduction In this tutorial we will see some of the extenders provided by AJAX Toolkit. We can enhance the functionality of TextBox. In this tutorial both ways of adding extenders are mentioned; i.e. in mark up source and in design time. We will discuss the following textbox extenders: Watermark is an untouchable text; that usually helps us for guidance. Consider you are typing your data (e.g. First name, last name, etc.) into the text box. You can have watermark text to guide you for the process. The following image displays the watermark in the text box for searching. The following steps will help you to use watermark extender for the textbox. The mark up source for the extender is as follows: 2. Filtered TextBox While developing an application we are more concerned about the user inputs. As we treat the user as crazy, meaning the user can give anything as input. While taking the search or query or the data, we need to filter it. We can extend our textbox to filter the user input. The available filter type options are as follows: The basic idea behind filtered text box is that, the user cannot type Invalid characters into the textbox. The following procedure is followed for achieving filtering. The mark up source for the extender is as follows: <asp:TextBox ID="txtFiltered01" runat="server" Width="200px">asp:TextBox> <cc1:FilteredTextBoxExtender ID="txtFiltered01_FilteredTextBoxExtender" runat="server" Enabled="True" FilterType="Numbers" TargetControlID="txtFiltered01"> cc1:FilteredTextBoxExtender> 3. Masked Edit TextBox and masked edit validator In some cases you will be demanding a textbox which can take input as numbers only and it would be display as a valid date or valid number or even time. Here is the solution for you, masked edit extender for textbox provides you the textbox which can format user input into valid number, date and time. We can mask a particular textbox for the following mask types: Consider the following figures, which displays date and number as masked type. We can achieve masked edit textbox by following the below steps. The markup source for the extender is as follows. <asp:TextBox ID="txtMaskedEdit" runat="server" Width="200px">asp:TextBox> <cc1:MaskedEditExtender ID="txtMaskedEdit_MaskedEditExtender" runat="server" Enabled="True" Mask="99/99/9999" MaskType="Date" TargetControlID="txtMaskedEdit"/> <cc1:MaskedEditValidator ID="MaskedEditValidator1" runat="server" ControlExtender="txtMaskedEdit_MaskedEditExtender" ControlToValidate="txtMaskedEdit" Display="Dynamic" EmptyValueMessage="A Date is Required" InvalidValueMessage="The Date is Invalid" IsValidEmpty="False" TooltipMessage="Please Enter a Date"/> 4. Calendar Extender This is an extender which provides a calendar control dynamically and provides the date when it is chosen. We can use a particular textbox to show the calendar dynamically. The following figure describes our requirement. The following steps are to be followed to achieve the above. The mark up source for the extender is shown below. <asp:TextBox ID="txtMaskedEditButton" runat="server" Width="200px">asp:TextBox> <cc1:CalendarExtender ID="txtMaskedEditButton_CalendarExtender" runat="server" Enabled="True" Format="dd/MM/yyyy" PopupButtonID="imgCalendar" TargetControlID="txtMaskedEditButton"/> <asp:Image ID="imgCalendar" runat="server" ImageUrl="~/Calendar.JPG" /> 5. Validator Callout Extender This extender is not exactly related to textbox, but it is related to Required Field Validator control. You could remember the Required Field Validator when it shows the error message it shows the message as it is labeled. Here adding this extender we can make the message as a callout. The figure below describes the whole picture of using this. Looks great isn't it. To use this extender you have to follow the below steps. The markup source for the extender is shown below. <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtCalloutValidator" Display="None" ErrorMessage="Field cannot be empty"/> <cc1:ValidatorCalloutExtender ID="RequiredFieldValidator1_ValidatorCalloutExtender" runat="server" Enabled="True" TargetControlID="RequiredFieldValidator1"/> 6. Auto Complete Extender This is an extender which helps the user to find out suggestions. You might have visited Google's suggestion page. It looks like the following figure. Link: http://www.google.com/webhp?complete=1&hl=en We will use a simple version of this. The following figure shows about the basic idea about using the extender. The following code is for the Web Service. [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.Web.Script.Services.ScriptService] public class AutoComplete : WebService { public AutoComplete() { } [WebMethod] public string[] GetCompletionList(string prefixText, int count) { if (count == 0) { count = 10; } Random random = new Random(); List<string> items = new List<string>(count); for (int i = 0; i <> { char c1 = (char)random.Next(65, 90); char c2 = (char)random.Next(97, 122); char c3 = (char)random.Next(97, 122); items.Add(prefixText + c1 + c2 + c3); } return items.ToArray(); } } Now to add this extender to the textbox you need to follow the below steps. The markup source for the above extender is as follows. <asp:TextBox ID="TextBox1" runat="server" Width="200px" /> <cc1:AutoCompleteExtender ID="TextBox1_AutoCompleteExtender" runat="server" Enabled="True" TargetControlID="TextBox1" ServicePath="AutoComplete.asmx" ServiceMethod="GetCompletionList" MinimumPrefixLength="2" CompletionInterval="1000" EnableCaching="true" CompletionSetCount="12"/> 7. Password Strength Extender This is an excellent extender available for textbox. Usually for passwords we are not sure whether it is a strong password or not. Now AJAX is providing the extender for this, through this we can allow how many characters have to be allowed. The following figure displays a sample password strength extender's work. To use this extender in your textbox you need to follow the below steps: The markup source for the extender is as followed: <asp:TextBox ID="TextBox1" runat="server" Width="200px"/> <cc1:PasswordStrength ID="TextBox1_PasswordStrength" runat="server" Enabled="True" TargetControlID="TextBox1" DisplayPosition="RightSide" StrengthIndicatorType="Text" PreferredPasswordLength="6" PrefixText="Strength: " TextStrengthDescriptions="Very Poor; Weak; Average; Strong; Excellent" MinimumNumericCharacters="2" MinimumLowerCaseCharacters="2" MinimumUpperCaseCharacters="1" MinimumSymbolCharacters="1" HelpStatusLabelID="Label1� TextCssClass="textIndicator"/>
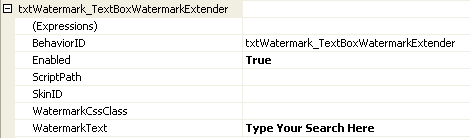
1. Watermark Extender
As soon as you click inside the textbox to type, the watermark becomes invisible.
<asp:TextBox ID="txtWatermark" runat="server" Width="200px">asp:TextBox>
<cc1:TextBoxWatermarkExtender ID="txtWatermark_TextBoxWatermarkExtender" runat="server"
Enabled="True" TargetControlID="txtWatermark" WatermarkText="Type Your Search Here">
cc1:TextBoxWatermarkExtender>







This is being used along with web service, which gives the related words for the search text.
To achieve AutoComplete extender work for our textbox we need to have the Web Service where the logic for the word suggestion is written. We will use a simple logic.


Nominate Yourself for the Microsoft MVP Award (India)
Microsoft awards the Most Valuable Professional (MVP) status to select individuals who are seen as active participants in technical communities like blogs, Internet forums, user groups, wikis, conferences, etc.
You neither have to be a geek nor an expert in Microsoft specific technologies to win an MVP award.
Now if you are based in India and like to become a MVP, please go ahead and fill the nomination form available on the MVP India site before April 18.
The MVP awards are announced every quarter so if you are not selected in the first attempt, you can re-nominate yourself in 3 months.
I have applied for Microsoft MVP and it definitely helps because you can try software betas even before they are released to public, you get access to private newsgroups and there’s plenty of learning material (including ebooks, webcasts, etc.) to enhance your existing skills. This PDF has more information about the Microsoft MVP Award.
JAAGO RE! ONE BILLION VOTES INDIA
I took the first step!!!
I REGISTERED TO VOTE online. Right here! And got several BENEFITS on registering.
Now, I get:
- Updates on my voter registration status
- Voting and election related news for my city
- Even reminders on Election Day with my polling booth details!
Besides which, I got an opportunity to VOLUNTEER so I am spreading the word and also running my personal registration drive!
Why vote you say? Well, how else will you make your voice heard?
We all have ISSUES with the way things function. Let’s do something about it!
BE THE CHANGE YOU WANT SEE
Register to vote now! It's easier than you think.
REGISTER ONLINE at www.jaagore.com